首页是传达品牌定位与风格的重要入口,同时也要负责引导新老用户找到目标页面,满足他们的需求。首页设计首先要给用户留下深刻的第一印象,其次鼓励他们完成目标动作,比如购买。
那么我们在设计首页的时候,可以对照以下几点去完善。
一、首页设计
1. 首屏
你想让用户在网站完成什么目标?为了达成这个目标,他们首先需要什么信息?网站设计怎么帮助他们完成这个目标?
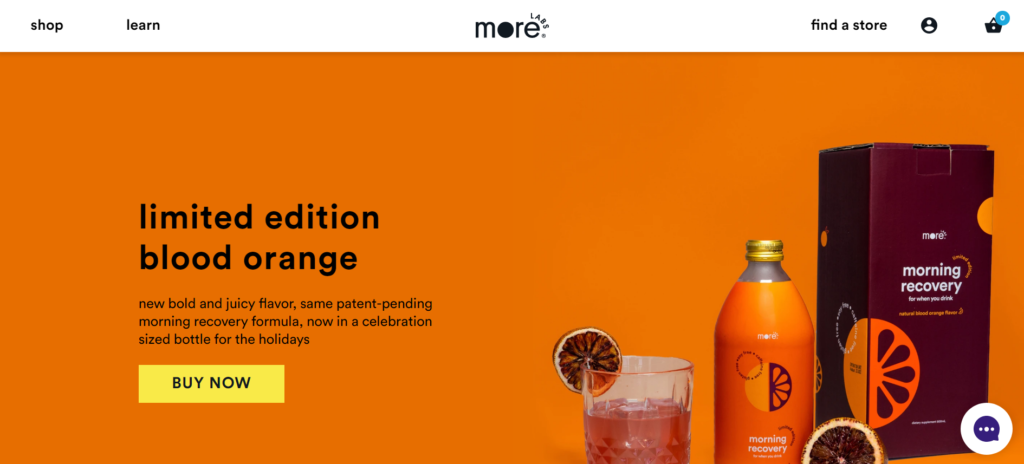
比如,moreLABS主打产品是宿醉药,所以目标就是吸引潜在用户购买旗舰产品。首图色彩鲜艳,号召按钮清晰突出,可以引导用户直接跳转到产品页完成购买。

大多数网站会用有吸引力,说服力的主标题和副标题,以及视觉效果很好的图片或视频吸引用户在网站停留并进一步熟悉品牌。当然也可以用促销活动,或包邮吸引用户。
2. 导航栏
网站导航栏要尽可能简洁,首页一级类目导航链接最好不要超过7个。类目可以按重要性从左至右依次排序。
如果产品和类目比较多,可以把主类目放首页导航栏,次级类目放下拉菜单。
有些网站也会在导航栏链接 关于我们,联系我们,FAQ,或其他页面,因为这些页面有助于达成他们的目标。如果你发现用户被引导到这些页面后没有转化,那最好还是把页面放到页脚。
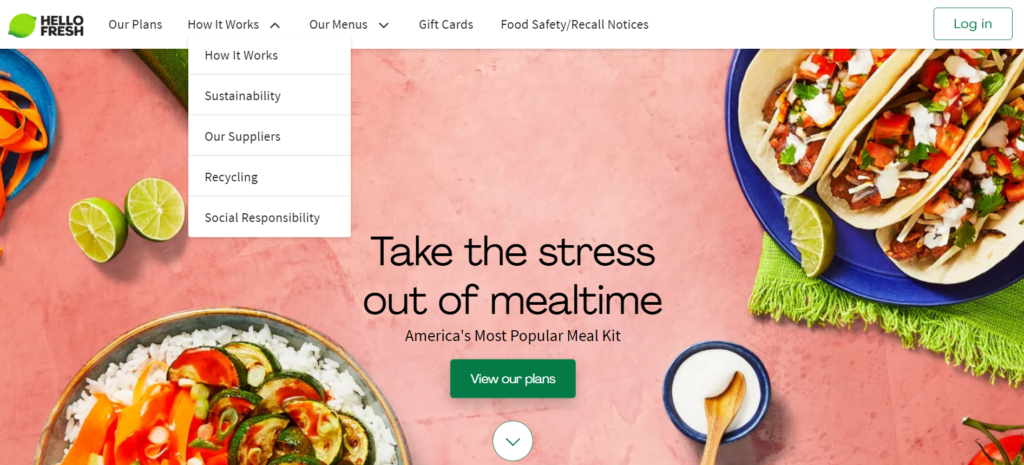
比如,外卖网站HELLOFRESH的导航栏,除了菜单,还会介绍制作流程,品牌理念等。

3. 首屏图片
首屏图片有几种形式:文字叠加图片,幻灯片,视频。
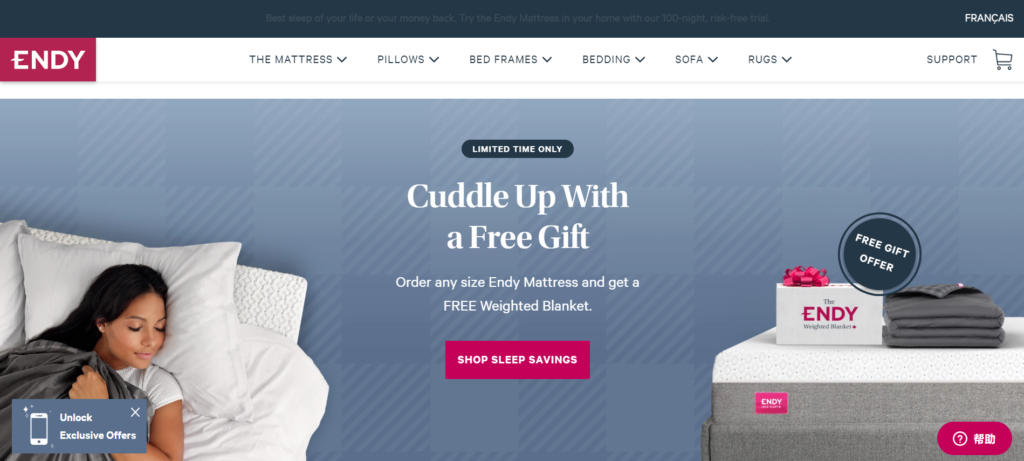
文字叠加图片,通常是单图,文案,以及行动按钮。适用于主推限时促销,旗舰产品,或季节类目。

幻灯片通常用来推广不同活动,产品系列,或产品。一般品类或产品比较多的商家会用这种方式同时推广几种不同的产品系列或产品页。首图使用幻灯片按重要性排序,最重要的放第一张,并且总数量不要超过三张。

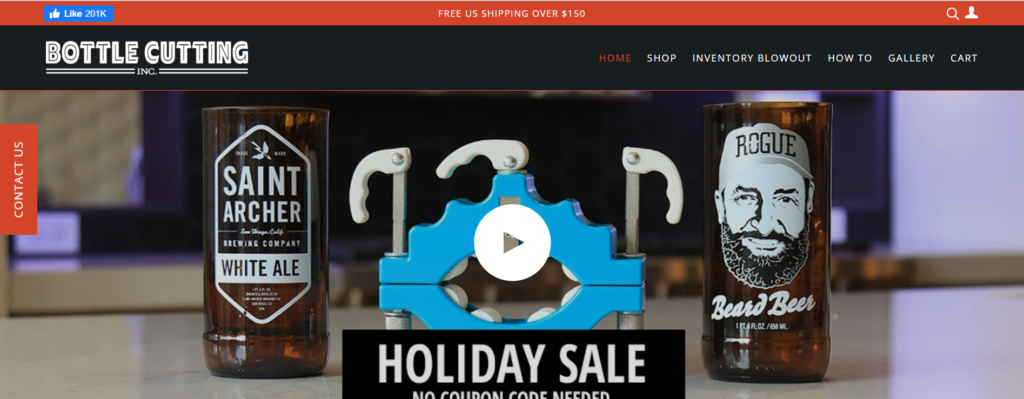
视频

如果一些产品创新性比较强,或者结构复杂,那么视频是比较合适的首图形式,让用户感兴趣之前先让他们了解产品怎么使用。
4. 行动按钮
行动按钮应该清晰,醒目,用户不用刻意去找就可以点击跳转到目标落地页。

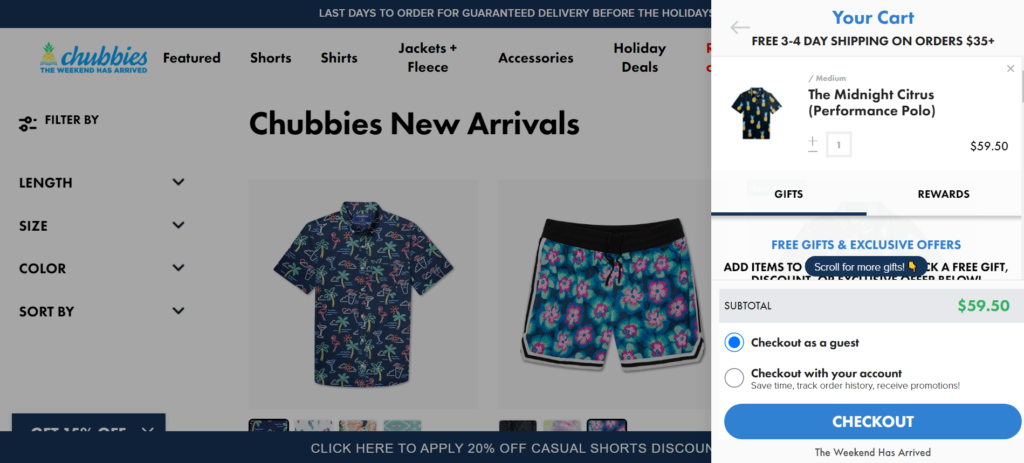
5. 购物车
购物车是首页不可或缺的一部分,要确保用户很容易就能找到。比如固定在页面右上角,用户不论在哪个页面都可以看到。还可以显示购物车商品件数,提醒用户还未买单鼓励完成结算,并且点击购物车图标后可以弹窗进入结算页。

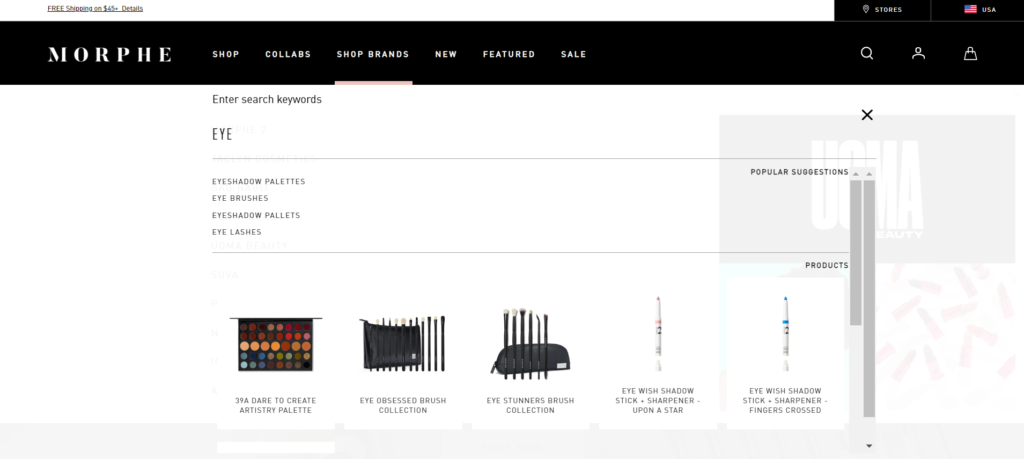
6. 搜索框
智能搜索框可以帮助用户快速找到商品,促进相关商品转化,对于商品数量多的网站尤其适用。比如
自动填充用户搜索结果,推荐产品,类目,博客等。

二、其他首页要素
1. 博客,视频和其他内容
博客和视频有利于SEO,可以放在首屏之后,如页脚,避免分散用户注意力。
如果想推广内容,可以在导航栏添加链接,或者通过社媒,邮件,以及第三方网站给自己的网站引流。
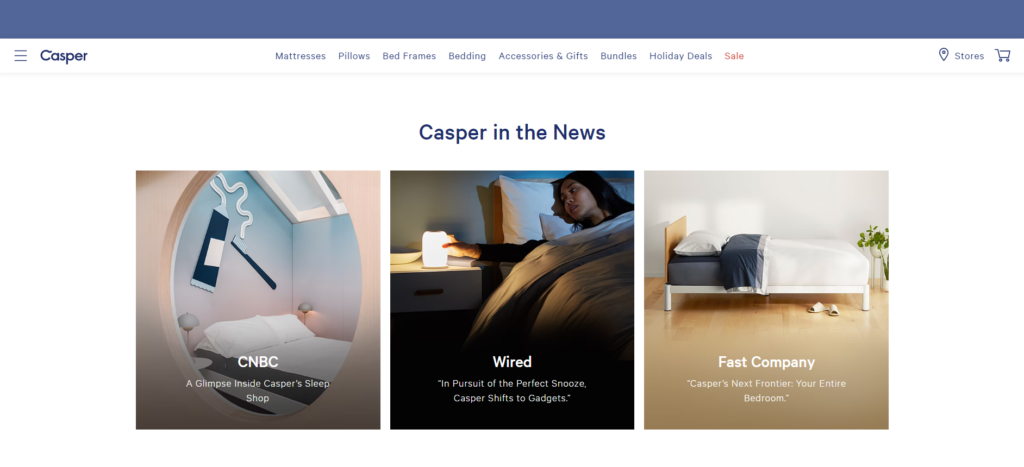
2. 社会证明:用户评论,背书,媒体报道
网站提供媒体报道,用户评论,社媒发帖,或专家背书,可以增加新用户对网站的信任度。

3. 附加产品
首页页脚可以展示一些不那么重要,但是主打系列的附加产品或配饰。
4. 不那么重要的页面
页面的重要性取决于你的商业模式。一般来说,服务条款,隐私政策,退换货政策会放在页脚,用户已经习惯这种布局,知道在页脚可以找到这些信息。
其他页面,关于我们,联系我们,订单查询,店铺位置等,如果的确有助于于转化,可以放在导航栏。
三、重视移动端首页体验
现在,移动端流量占比已经超过70%,所以在设计和布局首页时一定要考虑移动端体验是否友好。
