首页头图指的是电商网站首页首屏的大图,也称为hero, banner或者carousel image。
这篇文章会介绍首页头图的作用,怎么做头图,以及推荐一些图片工具和资源。
一、头图有什么作用?
1. 打造品牌
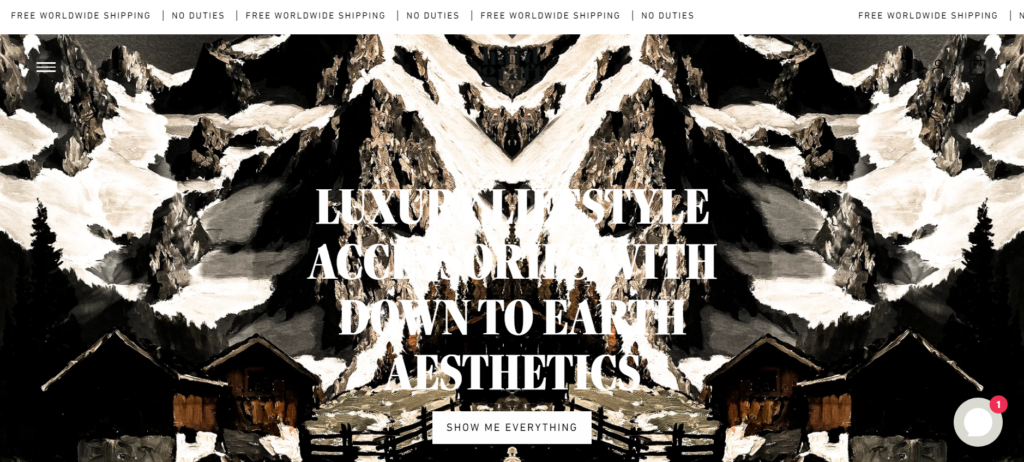
突出核心品牌理念,品牌风格。

2. 回答用户问题
回答某一个常见的问题,比如物流,退换货政策等。
3. 强调品牌价值主张
品牌的价值主张也就是产品传递给用户的价值。

4. 发布通知或公告
头图能触达很多用户,适合发布公告,比如促销活动上线等。

5. 宣传单品或产品系列
头图也经常用来展示新品,或热销品,短时间内给重要产品足够曝光。

二、头图包含哪些内容?
1. 图片
我们的眼睛喜欢大而醒目的图片,所以高质量的产品图片很重要。头图也是同样的道理,图片质量要高清而且能吸引用户注意。一般建站平台对头图都有标注建议尺寸。
2. 文案
由于用户停留在首页时间很有限,头图要达到传达品牌定位和风格的目的,文案就要言简意赅。
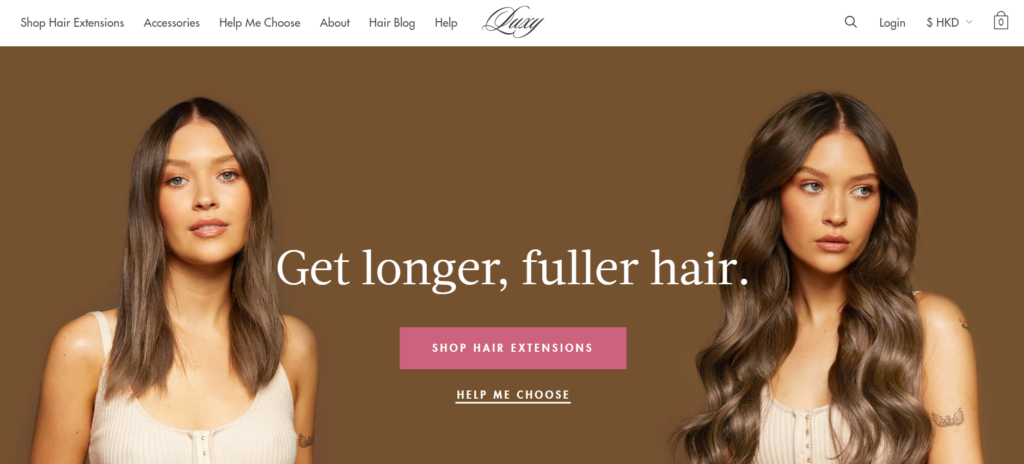
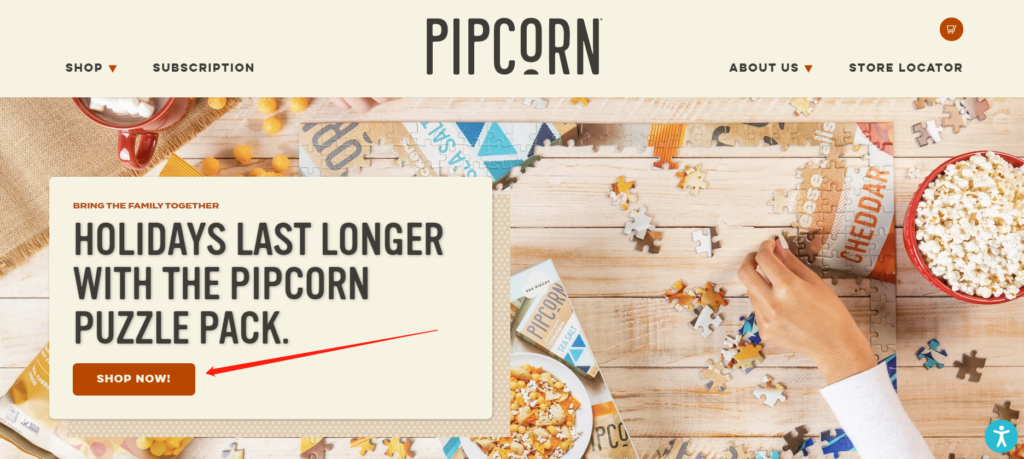
3. 行动号召
头图应该有清晰明确的行动号召,形式上可以是文案也可以是按钮,告诉用户你想让他们做什么,比如“SHOP NOW”,“READ MORE”等。

三、要不要使用轮播图?
很多建站平台都支持设置轮播图,一些网站也喜欢通过轮播图展示炫酷的设计。但是用户体验专家认为轮播图容易分散用户注意力。
测试表明,除了第一张轮播图能得到80%+以上的点击,其他图片用户基本不会点击。
所以普遍共识是,与其轮换展示多张图片,不如集中用户注意力在一张图片上。当然,或许轮播图在你的网站上效果不错,可以通过A/B测试去验证。
如果你想用轮播图,注意以下几点:
- 各轮播图统一风格
- 文案简单易读
- 压缩图片大小,尽量避免降低网站加载速度
- 减少图片数量,突出真正重要的内容
- 导航清晰,用户可以控制图片切换
四、怎么做网站头图?
1. 去哪里找图片?
免费图片资源
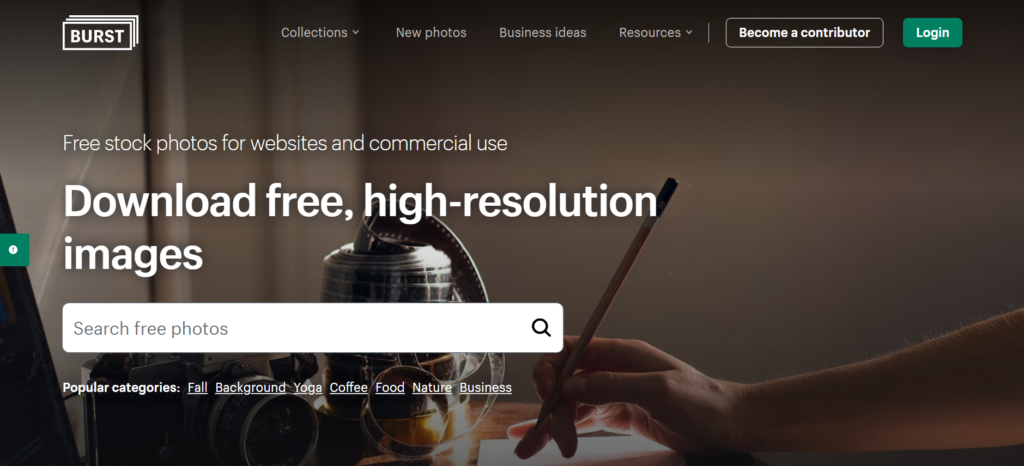
(1)BURST(https://burst.shopify.com/)

(2)pixabay(https://pixabay.com/)

(3)picjumbo(https://picjumbo.com/)

付费图片资源
(1)Creative MARKET(https://creativemarket.com/)
(2)Stocksy(https://www.stocksy.com/)
2. 怎么组合文案和图片?
Adobe Photoshop
Pixelmator
Pixlr
Canva
PICMONKEY
