这篇来说说编程零基础的人如何写HTML邮件。
目录
- 什么是HTML邮件?
- 为什么要写HTML格式的邮件?
- 如何写HTML邮件?
一、什么是HTML邮件?
HTML邮件,指的是用HTML给邮件添加格式,比如添加图表,按钮,视频,自定义字体等等,让邮件在设计上更吸引人。HTML,全称hypertext markup language,是一种程序语言。
而另一种邮件形式,就是纯文本邮件。顾名思义,纯文本邮件就是只有文字的邮件。
HTML邮件看起来像一个网页,而纯文本邮件就像是你随手写的文字备忘录。
二、为什么要写HTML格式的邮件?
从邮件内容上来说,相比纯文本的邮件,HTML邮件格式更丰富,也更吸引人。
尤其电商类的邮件需要展示产品,引导用户跳转到网站下单,颜色鲜明的按钮会比超链接更引人注意。
从发邮件的平台来说,在Gmail或者Outlook发图文并茂的邮件,需要插入HTML格式进行编辑。
不过也可以借助一些Gmail邮件插件来设计,在插件中可以用拖拉拽的编辑功能,就不需要自己写HTML代码了。
三、如何写HTML邮件?
1、设计邮件
可以用Figma或者Canva设计邮件内容
或者借助邮件平台,比如Klaviyo,Mailchimp等,用他们的邮件设计功能做一个初版的邮件。
2、导出代码
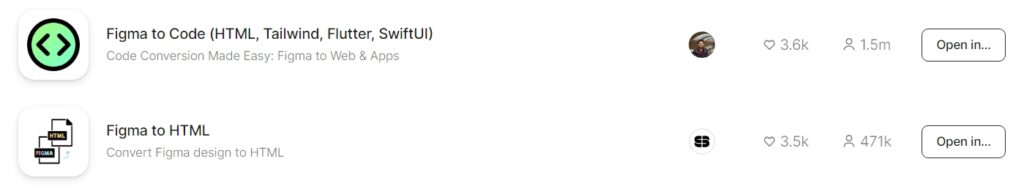
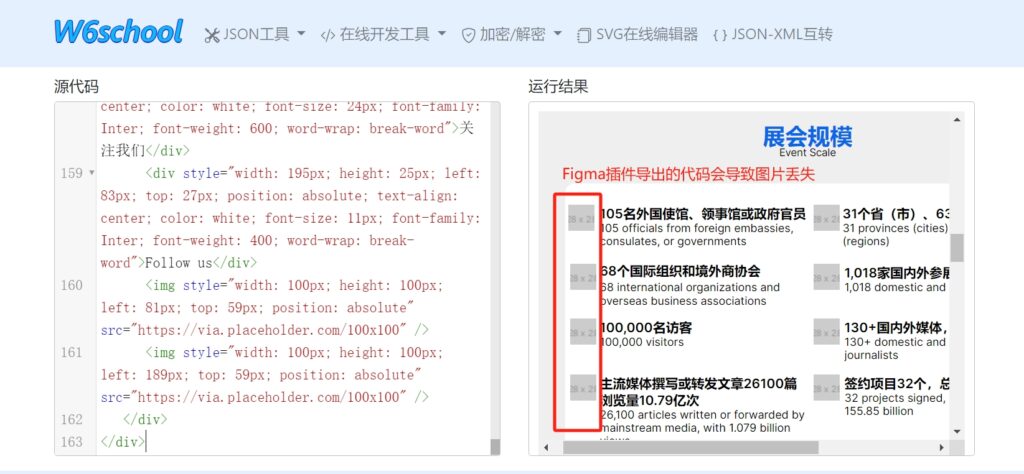
(1)Figma有插件,可以帮助把图片形式的邮件转换成HTML
推荐我用过的三个:
FigmatoHTML
anima
HTML generator
其他类似功能的插件,可以在Figma搜索,自己去试用看看哪个好用。

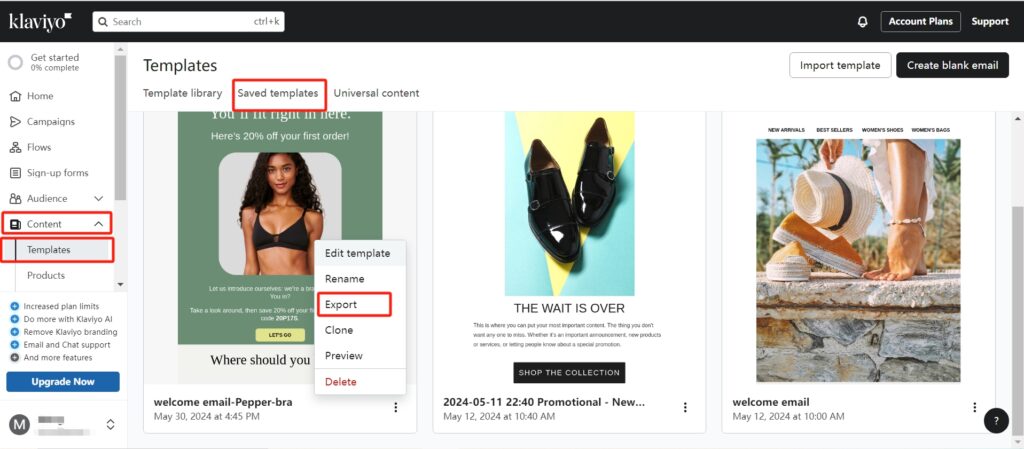
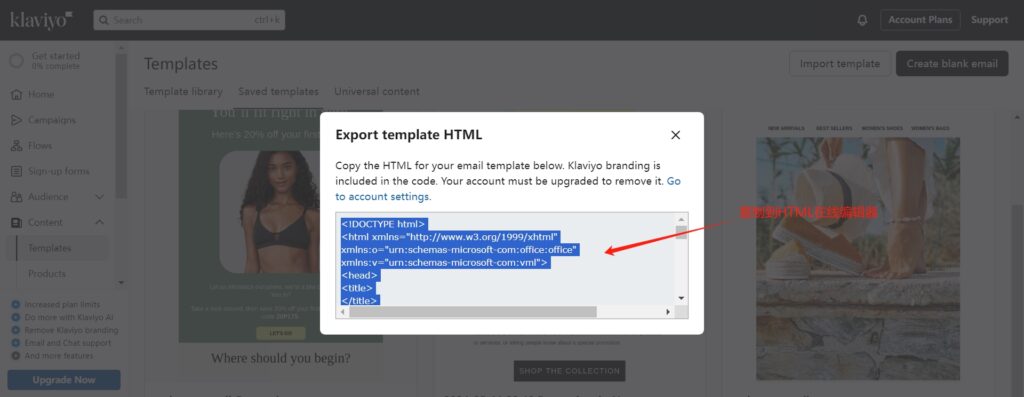
(2)Klaviyo支持导出编辑好的邮件代码


(3)用ChatGPT转码
把Figma设计的文件发给ChatGPT,让它输出一份HTML。
3、修改代码,调整格式
无论是从邮件平台,还是Figma插件导出,又或者是ChatGPT转化的代码,都不会完全符合要求,做不到跟Figma设计的版本一模一样。

这个时候就需要一些HTML和CSS的基础知识进行局部调整。
如果不知道也没关系,可以直接搜索想要的效果,比如“如何在HTML中居中图片?”,或者让ChatGPT修改。
把源码发给ChatGPT,告诉它你需要什么效果,它就会给你一份新的代码。
把新代码粘贴到Visual Studio Code边修改边在Chrome预览效果。
4、Gmail导入HTML
如果你使用邮件平台(Klaviyo,Mailchimp等),是不用写HTML的,直接用系统自带的编辑功能或者导入Figma图片文件。
但如果是用Gmail发送邮件,就需要导入HTML。
导入方法有这么几种:
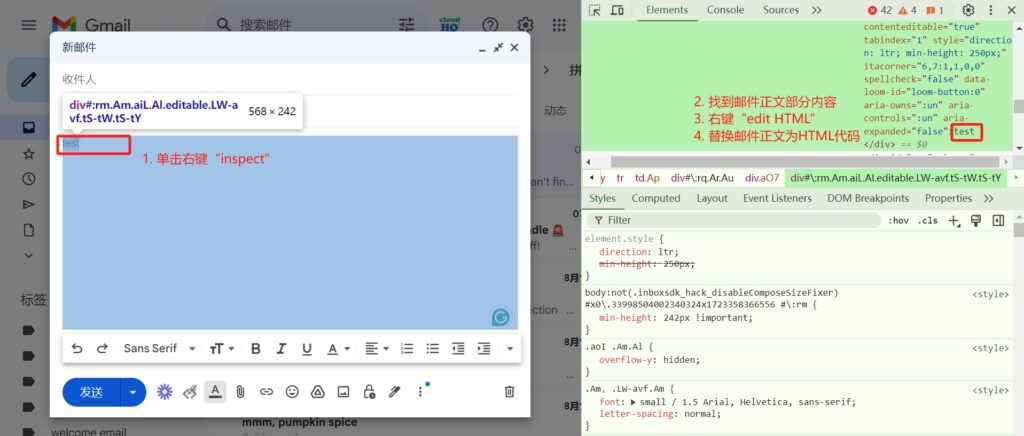
(1)Gmail
在Gmail邮件正文插入HTML,步骤见下图:

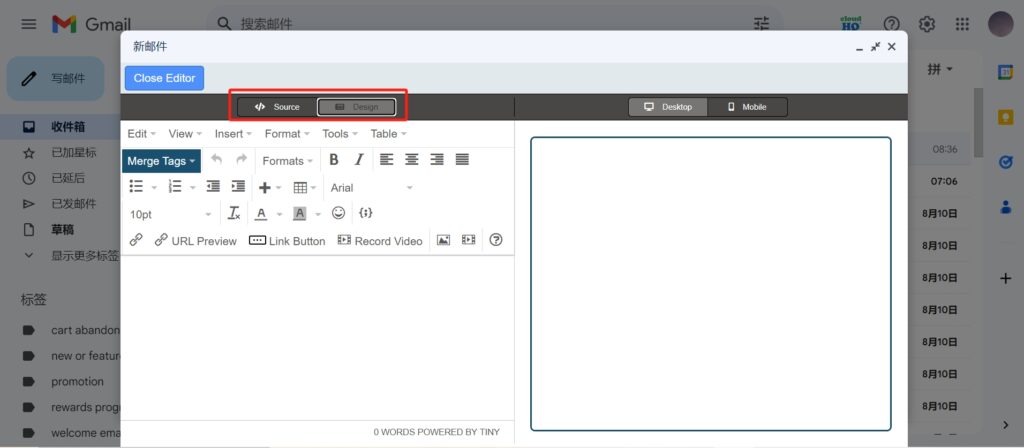
(2)使用插件
在谷歌应用商店安装HTML Editor for Gmail by cloudHQ,或Insert HTML by Designmodo。

安装插件后,Gmail打开就可以看到HTML的编辑器

5、检查HTML是否显示正常
HTML导入到Gmail后,检查是否正常显示。
用第一种方法导入后,图片、对齐方式可能会变化,需要再用编辑器调整下。
确认排版没问题后,给自己发一封测试邮件再次检查。
如果都没问题,就可以编辑好收件人,邮件主题,确认发送时间,点击“发送”啦。
一些工具和学习资源推荐:
- 可视化HTML编辑器:Beefree,Stripo
类似Klaviyo的drag-and-drop editor,有文本、图片等模块支持拖拉拽,可以导出HTML,也有HTML编辑器。
- 写代码:Visual Studio Code, Sublime Text
- HTML学习资源:W3schools
- HTML Email教程:Youtube有个账号叫Responsive HTML Email,我当时就是看了他的一个教程就开始写HTML邮件了,过程中有不会的再谷歌搜索。
结语
虽然这篇文章说的是编程零基础也可以写HTML邮件,但如果计划长期做邮件,还是有必要认真学习下HTML和CSS。
有HTML和CSS知识,写邮件时效率更高,也可以实现更多想要的效果。