目录
- Beefree界面介绍
- Beefree编辑页面
- Beefree导出功能
最近给一个客户设计邮件,应客户要求,要用Beefree做。
我之前没用过Beefree,用了一段时间后,发现这是个对手机端效果非常友好的邮件工具,迫不及待分享给大家。
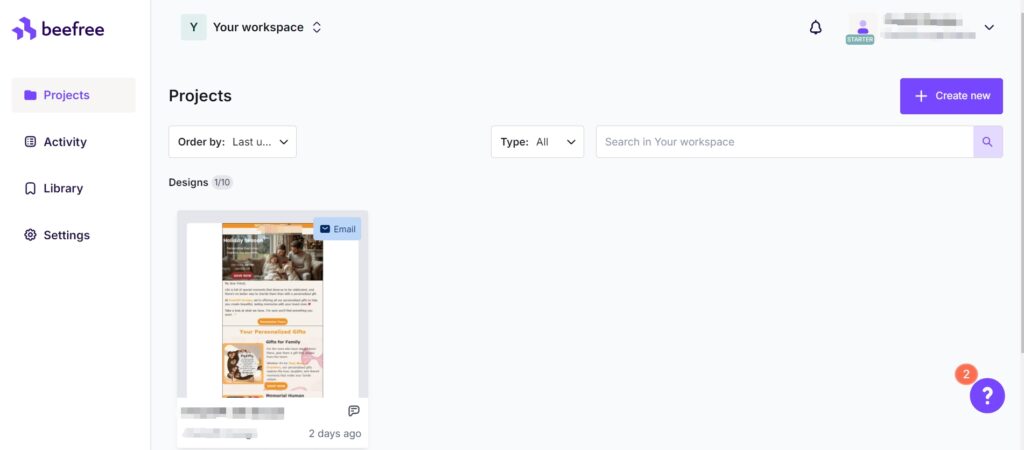
一、界面介绍
Beefree给自己的定位是,无需代码就可以设计邮件和页面。
它的整个界面很简单,一共只有四个板块。
在projects新建文件开始设计;Activity用于团队协作,在这里可以看到其他人的评价;Library用来保存模板,设计过程中会反复用到的模块,或者一些自己上传的素材,Beefree也支持在这里搜索免费的图片和视频资源;在Settings可以设置主题色,常用字体,还可以提前设置好标题、文本、按钮的格式,避免在设计过程中重复操作。

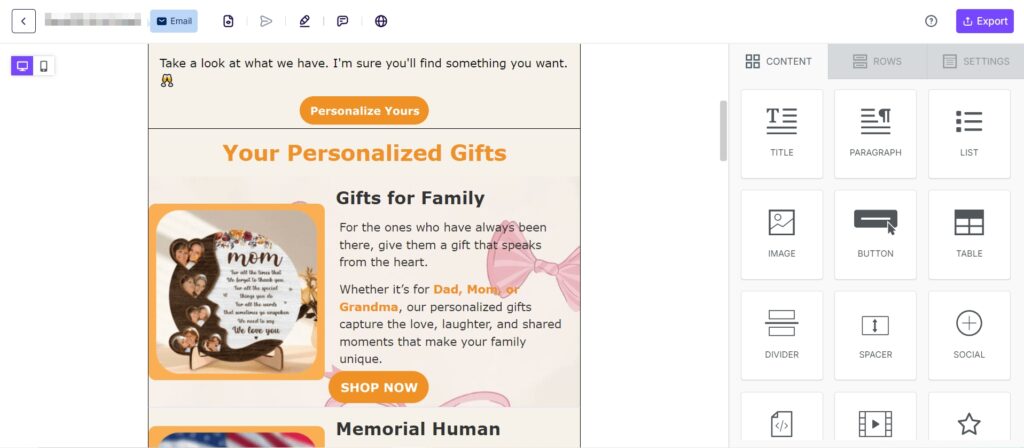
二、编辑页面
Beefree的编辑页面,整体来看,相比其他邮件平台差别不大。
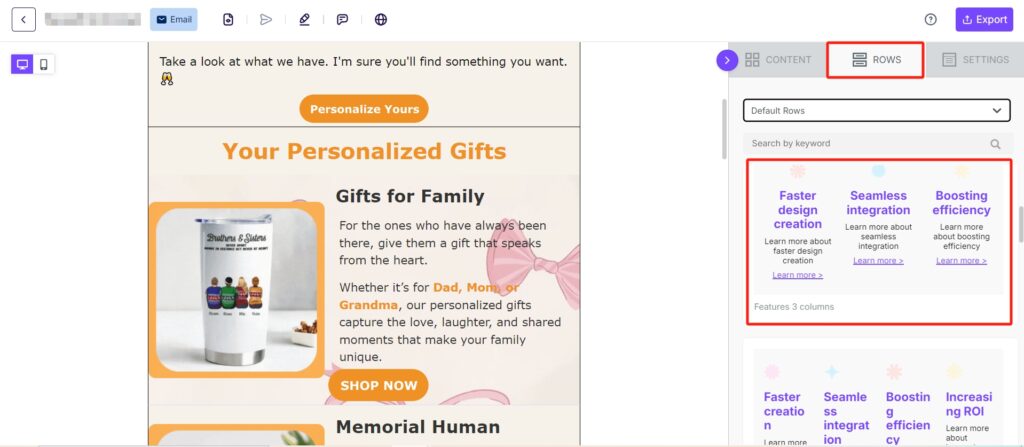
CONTENT部分,主要是各种拖拉拽的组件,标题、段落、图片、按钮等;ROWS指的是板块、布局,比如一行有三个板块,可以选择图片还是图片加文本,选定row的类型后,再往里面添加content;SETTINGS就是设置内容的格式,背景色、对齐方式、字体等。


但是,Beefree有一个让人非常惊喜的功能,那就是它可以对手机端自定义调节。
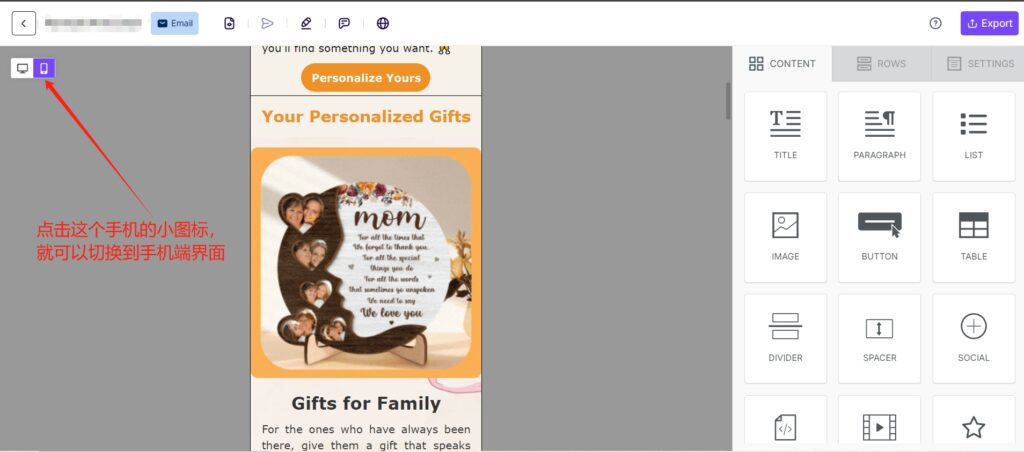
还是在编辑页面,把预览视图切换到手机端(看下面的截图),就出现了和PC端一模一样的设置界面。很人性化,有没有!很多邮件平台都声称支持适配手机端,但实际上,切换到手机端后,能设置的功能很少(比如Mailchimp)。

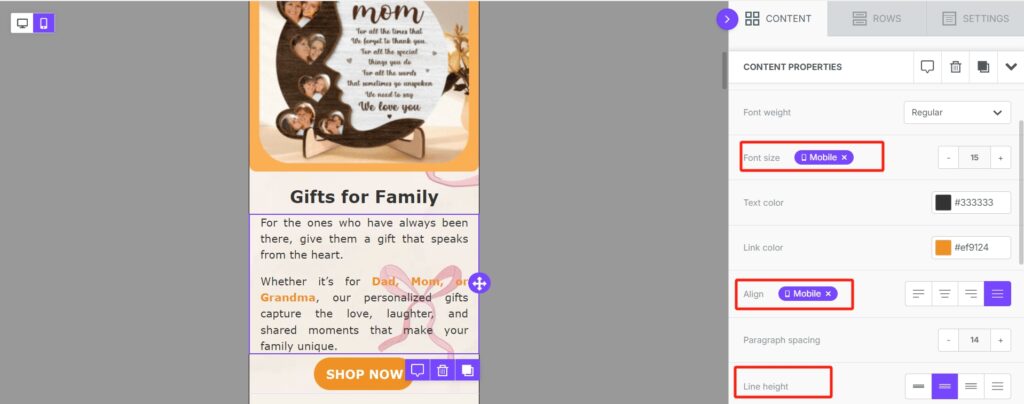
切换到手机端后,可以调整字体大小、对齐方式、行高、字间距、页边距等等,真正定制化手机端邮件。

三、导出功能
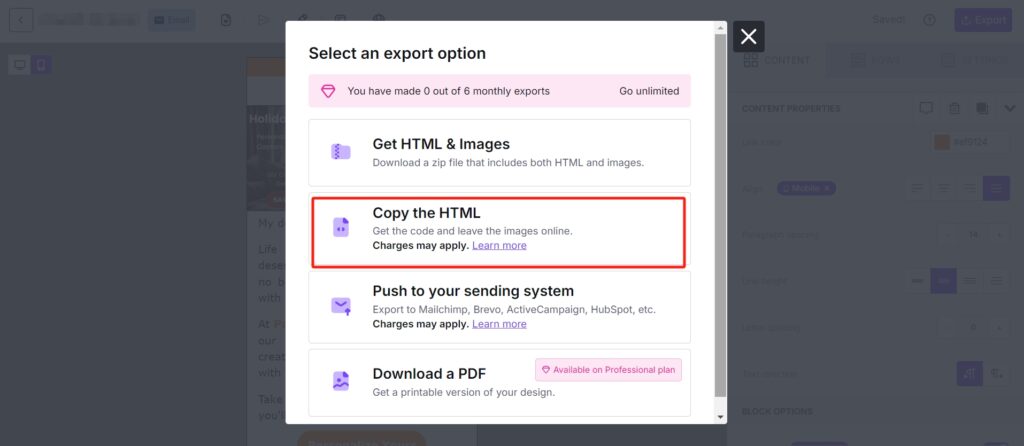
Beefree支持四种导出方法:下载HTML和图片(图片是离线的),复制HTML(图片保留在Beefree),推送到邮件发送平台(Mailchimp, Brevo等),导出PDF。
免费账户每个月可以导出六次,超过就需要升级账户。
我通常用第二种方法,Copy the HTML。Beefree导出的代码,排版上没有大问题。有些页边距需要微调的,在Visual Studio Code调整下就行。

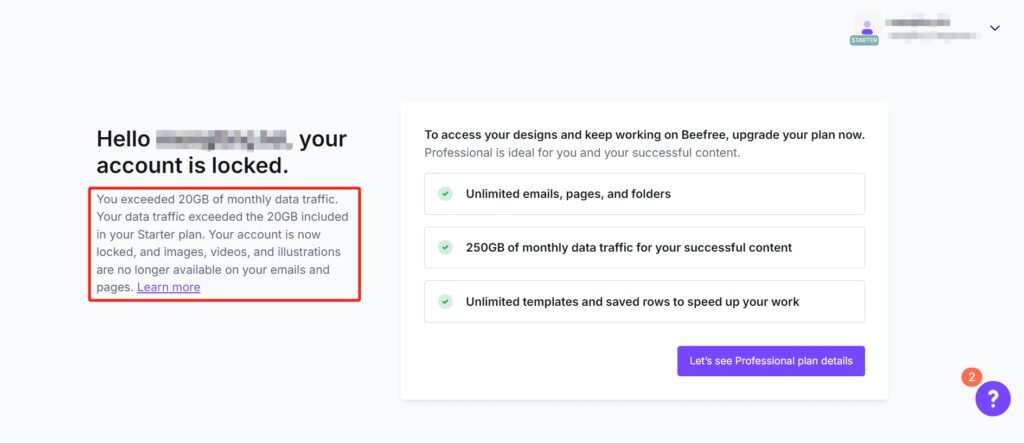
需要注意的是,免费账户只有20GB流量,超过之后如果没有升级账户,账户就会被锁住,之前设计的邮件图片也会不再显示。

总的来说,Beefree的优势在于,可以独立设置手机端效果,并且可以导出HTML邮件模板。
对于手机端效果要求较高,以及需要HTML格式邮件模板的人来说是个很好的选择。